tctip是什么
tctip是一个js插件,作用是在web网页右侧生成一个打赏浮动窗
官方文档:https://github.com/greedying/tctip
插件效果
效果演示:http://greedying.com/tctip/
效果截图

教程请见
https://www.cnblogs.com/an-shiguang/p/14382903.html
学习笔记
tctip是一个js插件,作用是在web网页右侧生成一个打赏浮动窗
官方文档:https://github.com/greedying/tctip
效果演示:http://greedying.com/tctip/
效果截图

教程请见
https://www.cnblogs.com/an-shiguang/p/14382903.htmlMark Text是完全免费且开源的软件,其功能和使用几乎和Typora一样!
因此,如果你喜欢Typora,那么你也一定不会讨厌Mark Text!
官方网址:https://marktext.app/想要实现在写作时作用Enter来提交,作用Ctrl+S保存
document.onkeydown=keyDownSearch;
function keyDownSearch(e) {
// 兼容FF和IE和Opera
var theEvent = e || window.event;
var code = theEvent.keyCode || theEvent.which || theEvent.charCode;
if (code == 13) {
$("#todo-btn").trigger('click');
return false;
}
return true;
}<!DOCTYPE html>
<html>
<head>
<title>MathJax TeX Test Page</title>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}});
</script>
<script type="text/javascript" async
src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-MML-AM_CHTML">
</script>
</head>
<body>
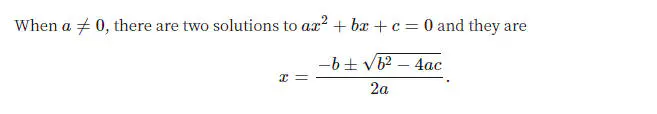
When $a \ne 0$, there are two solutions to \(ax^2 + bx + c = 0\) and they are
$$x = {-b \pm \sqrt{b^2-4ac} \over 2a}.$$
</body>
</html>只要引入mathjax的js地址,配置config,就能自动识别文章中的数学公式写法。显示效果如下:

正常情况下使用,是可以实现显示数学公式的,但是如果你的页面使用了动态加载,即ajax或pjax的情况下,mathjax就不能顺利的渲染出数学公式了。
咳咳,解决动态适配的事情也不是一次两次了,添加事件可以用jquery的on方法委托。在动态调用后执行可以在$.ajax的success方法后执行相关业务逻辑。 pjax则在complete或end后执行相关业务逻辑代码。这里我拿pjax做演示,代码类似下面:
$(document).pjax('a[target!=_top]', '#page', {
fragment: '#page',
timeout: 8000,
}).on('pjax:send', function () {
do something
}).on('pjax:complete', function () {
$.getScript("//cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.4/MathJax.js?config=TeX-MML-AM_CHTML", function() {
MathJax.Hub.Config({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}});
});
});想法是在pjax加载complete之后加载mathjax的js依赖,在配置config,因为之前正常使用也是这样的。但是很遗憾,还是没有正常显示。
后来锲而不舍的找到了MathJax.Hub.Typeset()这个方法,结合Queue方法就能实现(不要问我为啥是中文文档,谷歌翻译了解下)
....
.on('pjax:complete', function () {
$.getScript("//cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.4/MathJax.js?config=TeX-MML-AM_CHTML", function() {
MathJax.Hub.Config({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}});
// entry-content是文章页的内容div的class
var math = document.getElementsByClassName("entry-content")[0];
MathJax.Hub.Queue(["Typeset",MathJax.Hub,math]);
});
});<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.15.1/dist/katex.min.css" integrity="sha384-R4558gYOUz8mP9YWpZJjofhk+zx0AS11p36HnD2ZKj/6JR5z27gSSULCNHIRReVs" crossorigin="anonymous">
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.15.1/dist/katex.min.js" integrity="sha384-z1fJDqw8ZApjGO3/unPWUPsIymfsJmyrDVWC8Tv/a1HeOtGmkwNd/7xUS0Xcnvsx" crossorigin="anonymous"></script>
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.15.1/dist/contrib/auto-render.min.js" integrity="sha384-+XBljXPPiv+OzfbB3cVmLHf4hdUFHlWNZN5spNQ7rmHTXpd7WvJum6fIACpNNfIR" crossorigin="anonymous"></script>
<script>
document.addEventListener("DOMContentLoaded", function() {
renderMathInElement(document.getElementById('test'), {
// customised options
// • auto-render specific keys, e.g.:
delimiters: [
{left: '$$', right: '$$', display: true},
{left: '$', right: '$', display: false},
{left: '\\(', right: '\\)', display: false},
{left: '\\[', right: '\\]', display: true}
],
// • rendering keys, e.g.:
throwOnError : false
});
});
</script>以上代码可以实现公式的渲染,但不能在Ajax加载时渲染,在使用Ajax加载时去除DOMContentLoaded监听即可
一个开源的Markdown在线写书编辑器
码云地址:https://gitee.com/beibq/bookeditor
github地址:https://github.com/chaijunit/bookeditor